| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 코딩테스트
- 깃허브
- 프로그래머스
- 깃버전
- 자바스크립트
- 깃
- nextjs
- 패스트캠퍼스
- webdevcurriculum
- 클론코딩
- 도커
- gitrevert
- ReactError
- 프론트엔드개발자
- 깃커밋
- js
- gitcommit
- github
- 리액트
- 국비지원취업
- 파이어베이스
- API
- HTML
- typescript
- javascript
- 리액트오류
- gitignore
- Git
- Firebase
- react
- Today
- Total
Project.log
Tailwind CSS 환경설정 및 사용하기 본문

Tailwind CSS란?
Tailwind CSS는 Utility-First 컨셉을 가진 CSS 프레임워크이다.
Bootstrap프레임워크와 비슷하게 생겼으며 HTML 코드 내에서, CSS 스타일을 만들 수 있게 해주는 CSS 프레임워크 입니다.
1. Next.js 프레임워크 환경만들기
npx create-next-app windNext.js 프레임워크를 사용해서 이안에 적용해보겠습니다.
위코드를 입력해서 wind라는 프로젝트를 생성해서 해보겠습니다.
위 프로젝트명(wind)는 예시이므로 원하는 이름으로 만드시면 되겠습니다.
2. 시작하기
npm install -D tailwindcss postcss autoprefixerTailwindcss와 크로스브라우징을 대응 해주는 postcss autoprefixer를 함께 설치 해줍니다.

npx tailwindcss init -p그 이후에 초기화 파일을 생성해줍니다.
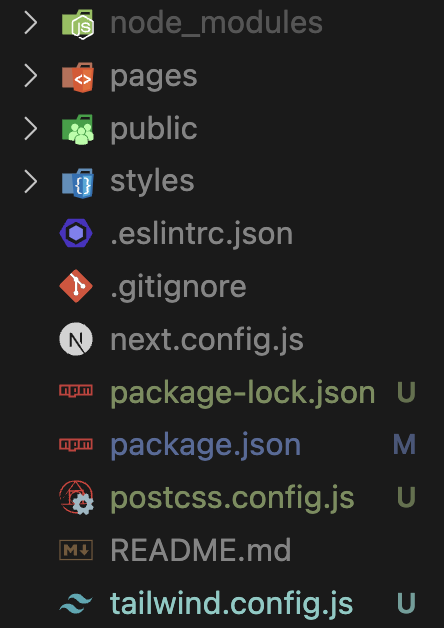
3. 생성 파일 확인

여기서 확인해야 할 것은
postcss.config.js와 tailwind.config.js 생성여부와
package.json에 추가된 내용을 확인해야합니다.
추가된 내용은 밑에서 다루겠습니다.
4. 본격적인 환경세팅 및 적용
[package.json]

devDependencies에 autoprefixer와 postcss, tailwindcss 이 3가지가 추가 되었는지 확인합니다.
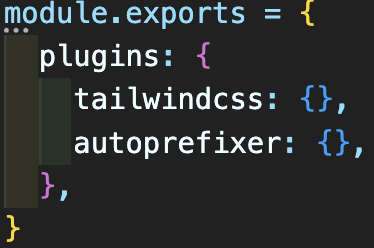
[postcss.config.js]

위와 같은 코드가 있는지 확인합니다.
[tailwind.config.js]

content 안에 해당 파일에 적용할 모든 템플릿 경로를 설정 해줍니다.
저는 pages와 components에 사용할거라 위와 같이 하였습니다.
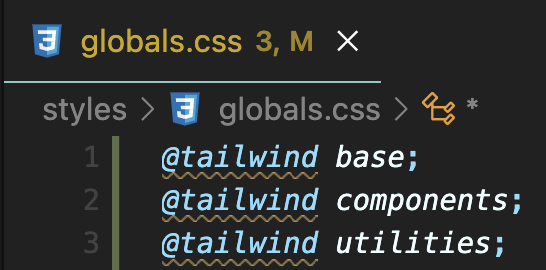
저는 전역에 스타일링하기위해 globals.css에 적용해보겠습니다.
@tailwind base;
@tailwind components;
@tailwind utilities;
이런식으로 Tailwind 지시문을 CSS에 추가하였습니다.

globals.css는 pages/_app.js를 통해 전체 프로젝트에 적용되므로
_app.js에 import “../styles/globals.css”;가 있는지 확인합니다.
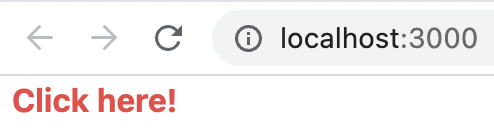
5. 잘 적용되었는지 확인하기
import React from "react";
export default function Home() {
return (
<div>
<a className="p-2 font-bold text-red-500">Click here!</a>
</div>
);
}
확인하기위해 index.js로 와서 "p-2 font-bold text-red-500"을 사용한뒤에 적용해보았습니다.
원하시는 스타일을 tailwind문법에 맞게 사용하신뒤에 테스트 해보세요.

정상적으로 작동하는것을 확인하실수 있습니다.
'CSS' 카테고리의 다른 글
| Reset CSS (리셋 CSS) (0) | 2023.07.19 |
|---|

