| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 도커
- 자바스크립트
- 리액트
- Git
- 리액트오류
- 코딩테스트
- gitcommit
- 프론트엔드개발자
- HTML
- API
- javascript
- nextjs
- ReactError
- gitignore
- typescript
- gitrevert
- js
- react
- 깃
- 파이어베이스
- Firebase
- 클론코딩
- 깃허브
- webdevcurriculum
- 깃커밋
- 깃버전
- 국비지원취업
- github
- 패스트캠퍼스
- 프로그래머스
- Today
- Total
Project.log
Kakao API 카카오 지도 API 사용법 본문

Kakao에서 지원하는 지도API를 이용하여 지도를 생성해보겠습니다.
1. 카카오 개발자(developers)사이트에 방문합니다.
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
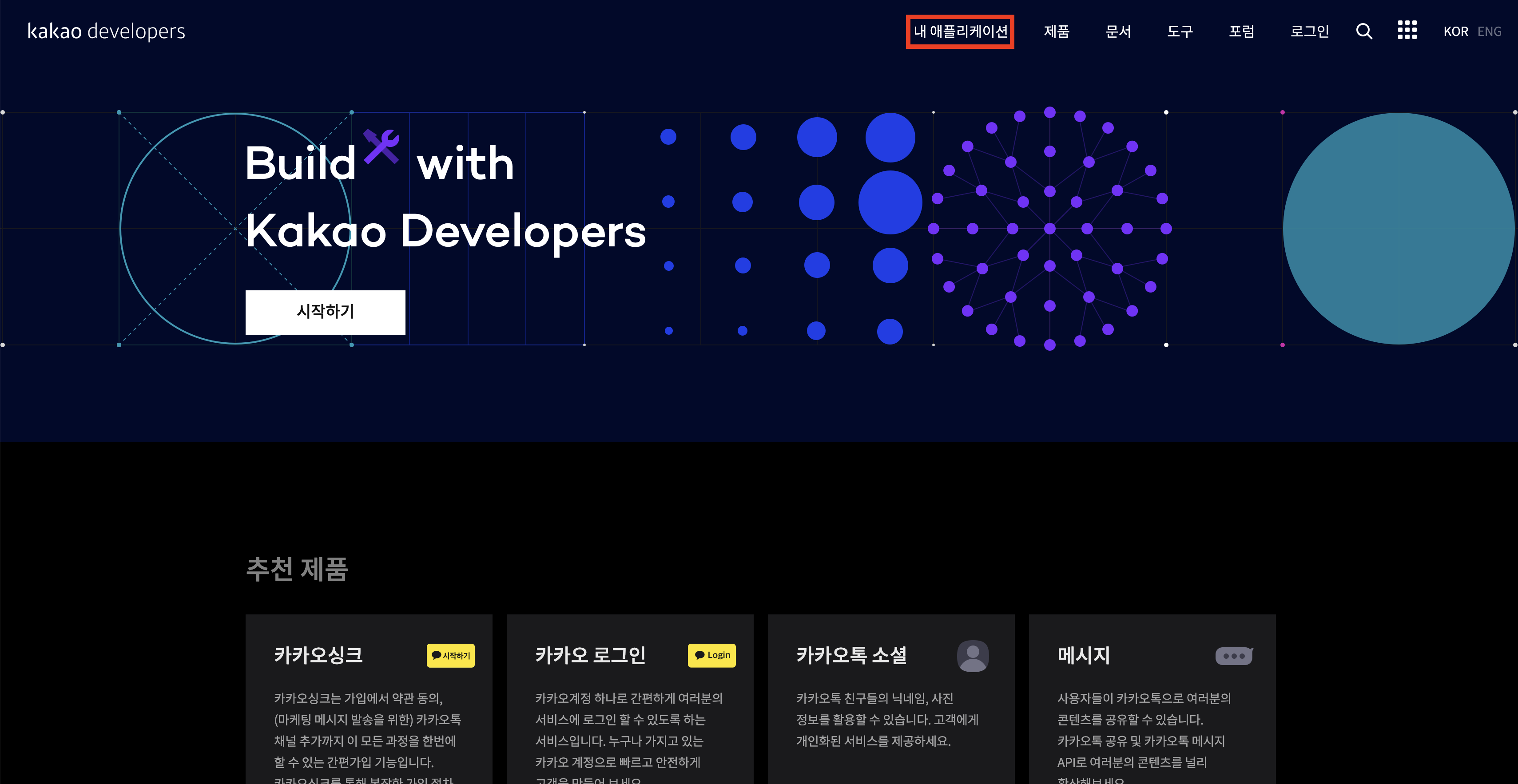
2. 상단에 내 애플리케이션을 클릭합니다.

클릭 한 뒤에 로그인 창이 나오면 로그인 해줍니다.
3. 애플리케이션 추가하기 버튼을 눌러 줍니다.

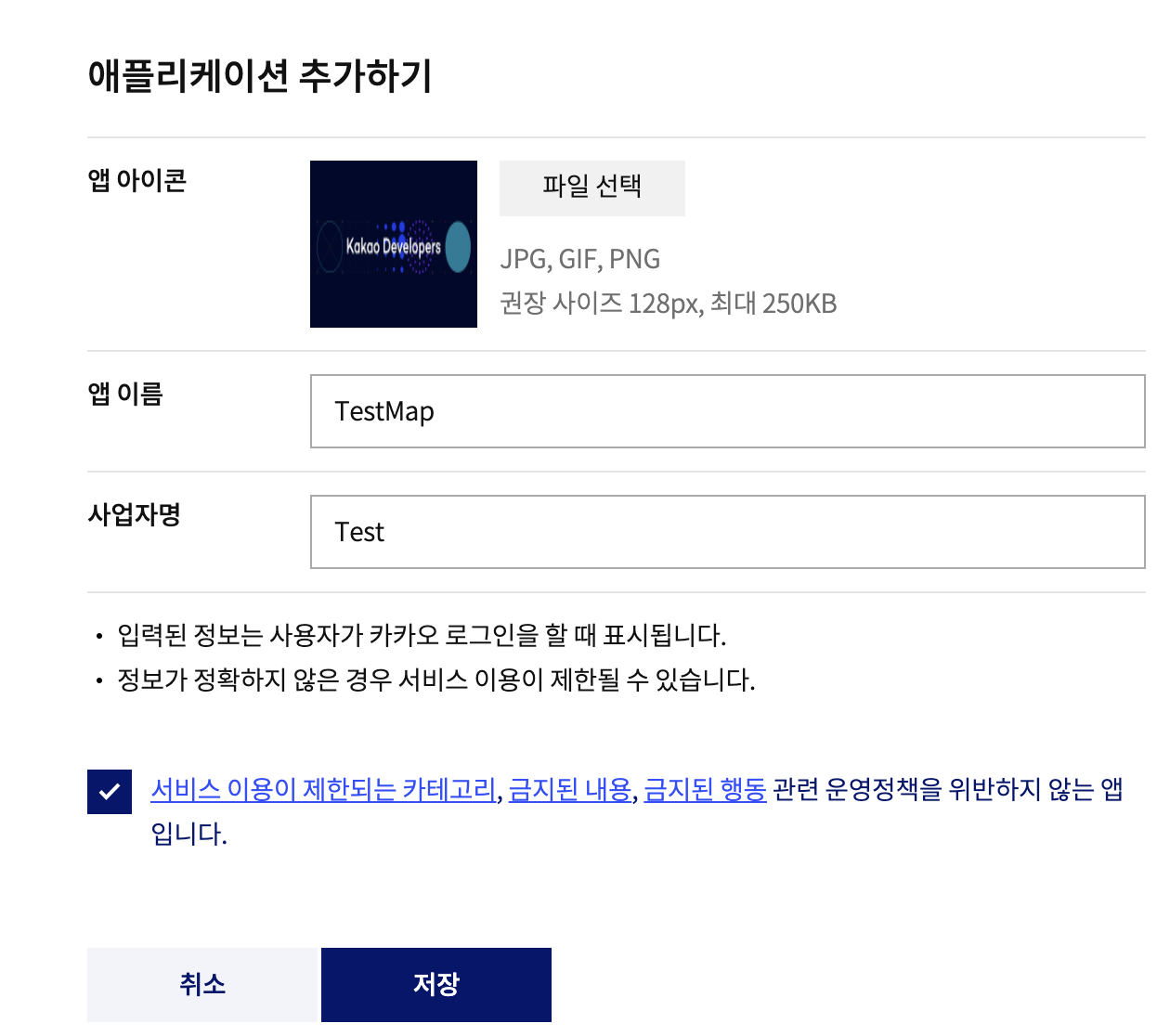
4. 애플리케이션 추가하기

앱아이콘, 앱 이름, 사업자명을 넣고 하단 체크박스를 체크해 준 뒤에 저장버튼을 누릅니다.
(앱 아이콘은 안넣어도 무방합니다)

성공적으로 만들어 지면 이러한 모습입니다.
이제 만들어진 것을 클릭합니다.
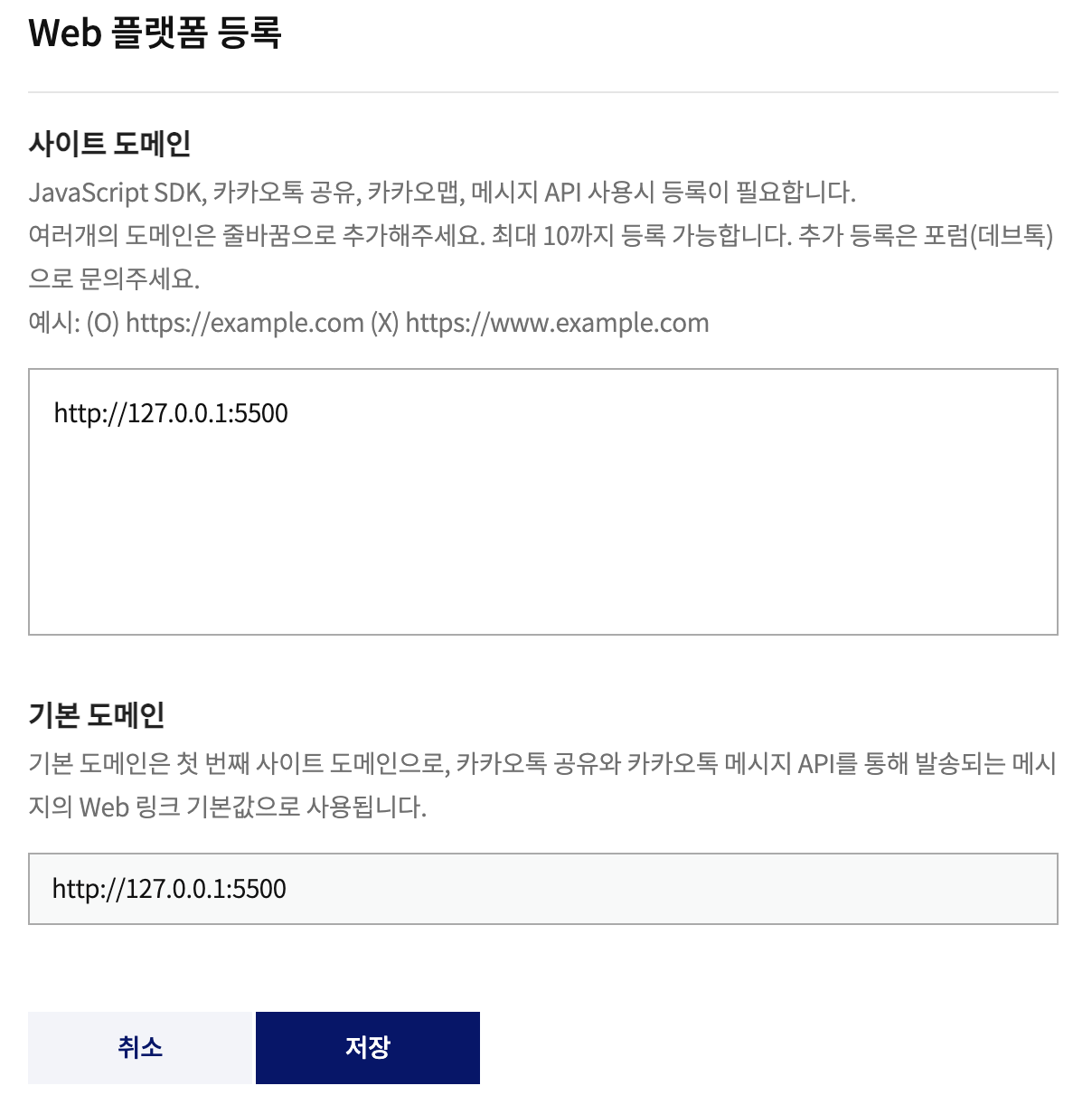
5. 플랫폼 등록

저희는 Web에서 지도를 구현하는게 목표이므로 Web플랫폼 등록을 클릭합니다.

사이트 도메인을 적어주고 저장을 클릭합니다.
예) http://localhost:3000
6. Kakao 지도 API 사이트에 방문합니다.
방문한뒤에 Web을 클릭합니다.

Sample에 지도 생성하기를 클릭하고 Javascript + HTML코드를 복사합니다.
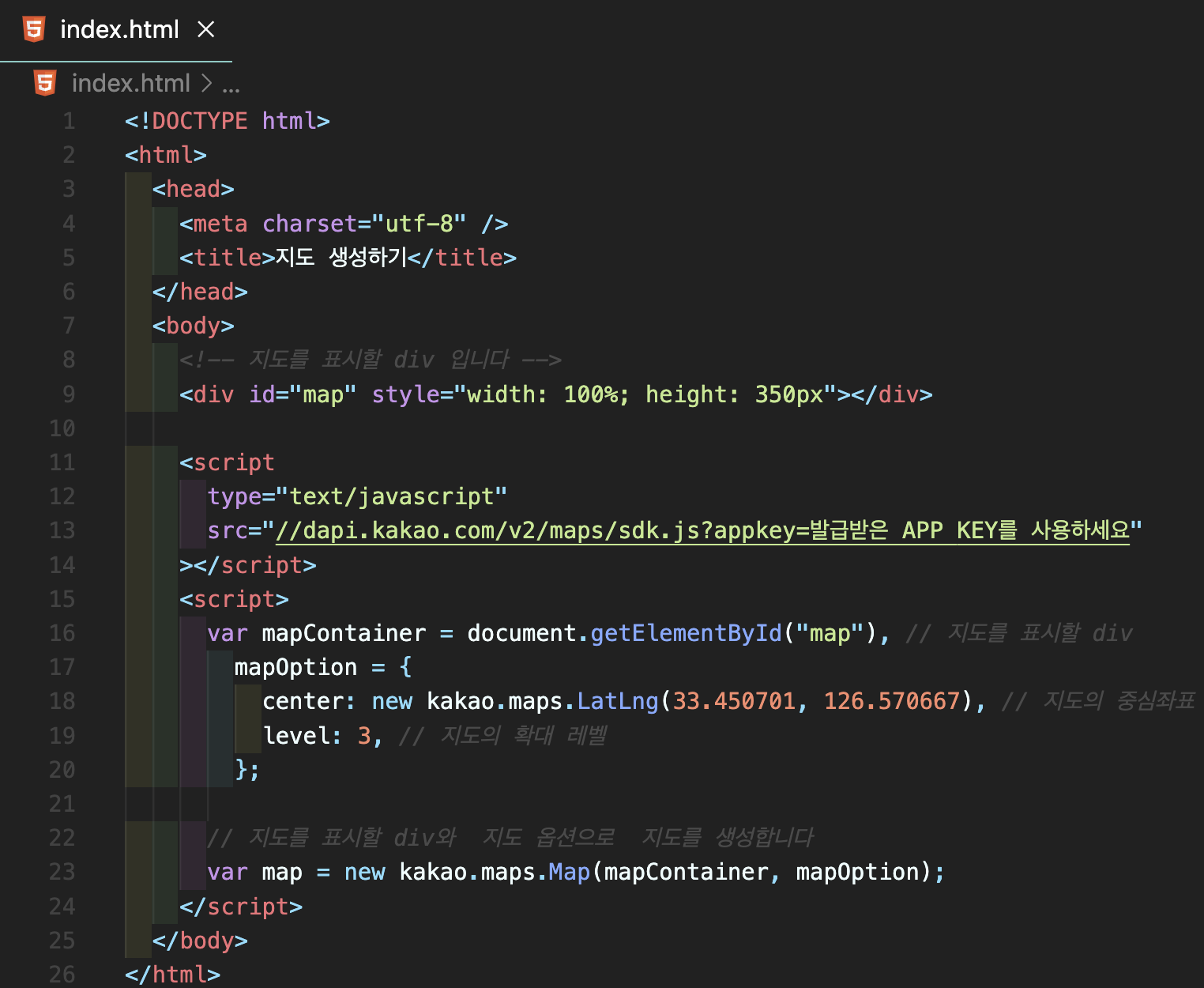
7. 코드에디터(Vscode등)를 킨후에 붙여넣기

13번째 줄에 발급받은 APP KEY를 사용하세요 에 APP KEY(인증키)를 넣어야 하는데
이 APP KEY(인증키)는 내 애플리케이션 > 앱설정 > 요약정보에 있다.

여기서 JavaScript키를 복사해서 위 코드에 발급받은 APP KEY를 사용하세요에 넣으면 된다.
8. 자신이 쓰는 브라우저를 실행하고 주소(도메인)란에 아까 설정해둔 사이트 주소(도메인)를 입력합니다.
(예제같은경우 http://127.0.0.1:5500입니다.)

'API' 카테고리의 다른 글
| MockData (JSON Server) (0) | 2024.06.23 |
|---|---|
| OpenWeatherMap API 401 error (4) | 2023.05.01 |


