Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 프론트엔드개발자
- Git
- typescript
- gitrevert
- 깃허브
- 코딩테스트
- 깃
- ReactError
- react
- 자바스크립트
- 클론코딩
- 리액트
- 국비지원취업
- github
- 깃버전
- nextjs
- js
- webdevcurriculum
- 파이어베이스
- gitcommit
- 도커
- API
- javascript
- gitignore
- Firebase
- 프로그래머스
- 깃커밋
- HTML
- 리액트오류
- 패스트캠퍼스
Archives
- Today
- Total
Project.log
깃 부터 깃허브 까지 쉽게 하기 본문
728x90
반응형

깃 부터 깃허브까지 쉽게 하는 방법을 올려보겠습니다.

1. info라는 폴더를 만들어서 이 폴더를 git으로 관리하고 깃허브까지 올려보겠습니다.

2. 대충 test.txt을 만들어서 내용을 입력해보겠습니다.
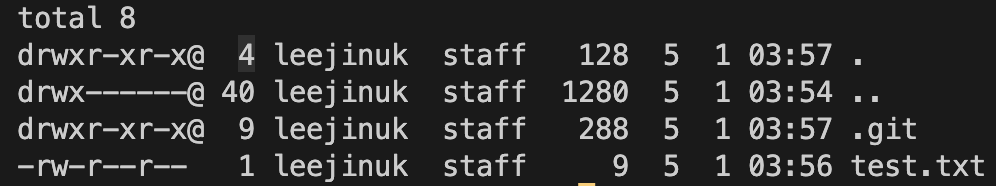
% ls -al
3. ls -al 을 해보면 test.txt파일은 존재하고 아직 git으로 관리되고 있진 않습니다.
% git init
% ls -al
4. git init 으로 깃을 초기화하고 ls -al를 다시해서 .git(숨김폴더)가 있는지 확인합니다.

5. GitHub홈페이지에 https://github.com/ 들어가 New를 눌러 Repository를 만들어 줍니다.
Respository name은 원하시는 이름으로 넣으면 됩니다.
저는 여기서 test로 했습니다.
마지막으로 Create repository를 눌러주면 밑과 같은 화면이 나옵니다.

6. 일단 위 화면을 무시하고 다음 명령어를 입력해줍니다.
% git add .
% git commit -m "first commit"
7. $ git add . 로 전체파일을 Staged 상태로 만들 어줍니다.
그 이후에 커밋메시지를 입력하고 커밋해줍니다.
저는 first commit으로 입력하고 커밋하였습니다.
% git remote add origin https://github.com/jinuk0316/test.git
% git branch -M main
% git push -u origin main
8. 위 6번에서 무시했던 화면에 ...or push an existing repository from the command line에 있는
3가지를 차례대로 입력해줍니다.

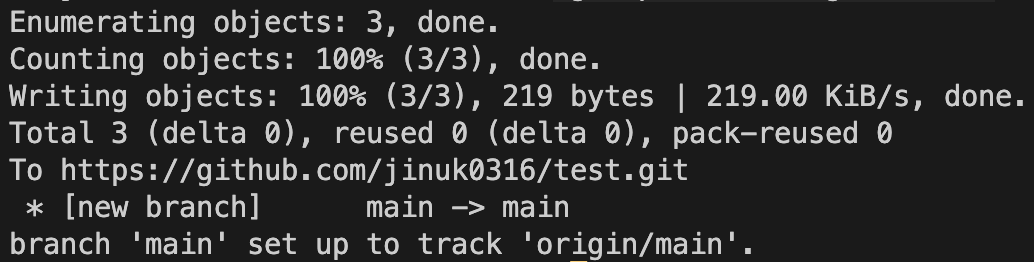
9. 다음과 같은 화면이 나왔다면 성공입니다.
728x90
반응형
'GitHub' 카테고리의 다른 글
| 깃허브를 이용한 협업 (1) | 2023.07.13 |
|---|

