| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- js
- 프론트엔드개발자
- 자바스크립트
- ReactError
- 도커
- gitrevert
- typescript
- 국비지원취업
- 파이어베이스
- 클론코딩
- nextjs
- 깃커밋
- 깃허브
- webdevcurriculum
- gitcommit
- gitignore
- github
- Git
- API
- Firebase
- 프로그래머스
- HTML
- 리액트
- 깃
- 깃버전
- javascript
- 패스트캠퍼스
- 코딩테스트
- react
- 리액트오류
- Today
- Total
Project.log
리액트 Fragments와 단축문법 <>, </> 본문

리액트를 사용하는 프로젝트들을 보면 의미없이 쓰이는 <div></div>태그들이 많이 보입니다.
사용하지 않는<div></div>태그를 쓰는 이유는 리액트에서는 하나의 컴포넌트가 여러 엘리먼트들을 반환(return)하게 되는데
이때 리액트에 쓰이는 문법 JSX규칙상 return 문 안에는 반드시 하나의 최상위 태그가 있어야 하기 때문인데요.
이는 리액트가 하나의 컴포넌트만을 리턴할 수 있기 때문입니다.
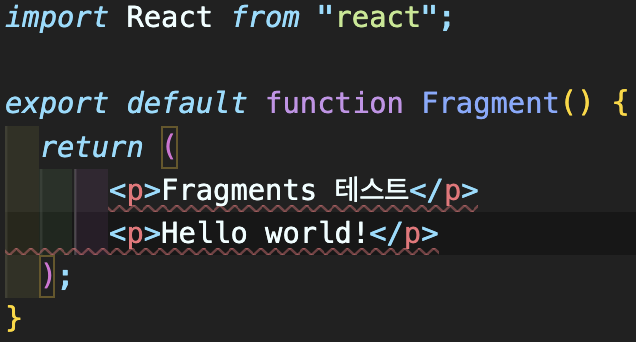
의미없이 쓰이는 <div>태그예시를 보면

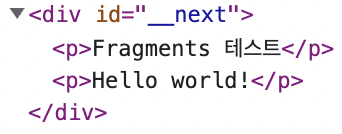
이러한 코드를 짜고 크롬개발자도구에 Elements를 열어보면

이런식으로 출력되게 됩니다.
위 처럼 <div></div>로 묶어주는 부분이 많지 않으면 상관이없지만 많다고 가정을 해보면 여러 엘리먼트를 감싸주기 위해
별 의미없는 div태그를 남발하게 됩니다.
물론 큰 문제는 되지않지만 코드가 더러워지고 효율이 안좋아지고 불필요한 태그들도 많아질 것 입니다.
또한 css로 스타일을 하거나 table처럼 정해진 구조를 따라야 할때 종종 에러도 생기곤합니다.

그렇다고 이렇게 <div></div>태그를 안 쓰자니 위 사진 처럼 syntax에러가 나타납니다.
그래서 이때 필요한게 React Fragment입니다.

<div></div> 태그 대신 <React.Fragment></React.Fragment> 태그로 감싸주게 되면

위와 같이 불필요한 <div></div>태그를 없앨 수 있습니다.
이 처럼 편리한 Fragment에 몇가지 다른 모습이 있습니다.
<React.Fragment></React.Fragment>
<Fragment></Fragment>
<></>
밑에 예시를 보겠습니다.
<React.Fragment></React.Fragment>

위에서 봤던 방법과 동일합니다. 엘리먼트를 <React.Fragment></React.Fragment>로 감싸줍니다.
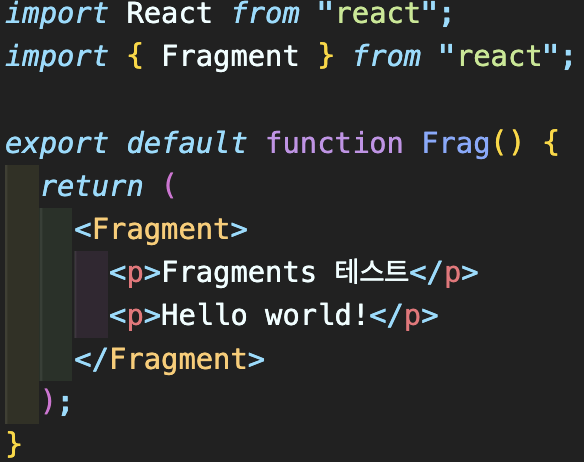
<Fragment></Fragment>

fragment 를 import 해준 후 간단히 <Fragment></Fragment>로 엘리먼트를 감싸줍니다.
< > </>

<Fragment></Fragment> 대신 사용하는 단축문법 으로 <> </> 이렇게 써도 됩니다.
다만 단축문법을 이용했을때 바로 key 값을 설정할 수 없습니다. 만약 key 값을 사용해야 하는 경우라면 축약하지 않고 <Fragment></Fragment>를 사용해주면 됩니다.
위 3개의 방법 모두 결과값은 다음과 같습니다

'React.js' 카테고리의 다른 글
| 리액트 설치하지 않고 사용하기 (0) | 2023.05.13 |
|---|---|
| 리액트 export 'Switch' (imported as 'Switch') was not found in 'react-router-dom' (0) | 2023.04.22 |
| 리액트 firebase 오류 (firebase import오류) (0) | 2023.04.22 |



