Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- gitrevert
- 국비지원취업
- github
- 리액트오류
- 프론트엔드개발자
- 프로그래머스
- 패스트캠퍼스
- react
- 깃
- 자바스크립트
- 클론코딩
- Firebase
- js
- HTML
- webdevcurriculum
- javascript
- typescript
- gitignore
- 깃버전
- 코딩테스트
- 깃허브
- API
- 도커
- gitcommit
- Git
- nextjs
- 깃커밋
- 리액트
- ReactError
- 파이어베이스
Archives
- Today
- Total
Project.log
리액트 export 'Switch' (imported as 'Switch') was not found in 'react-router-dom' 본문
React.js
리액트 export 'Switch' (imported as 'Switch') was not found in 'react-router-dom'
jinuk_ 2023. 4. 22. 14:55728x90
반응형

노마드코더 니꼴라스와 만드는 트위터 서비스를 만들면서 오류를 발견했습니다.
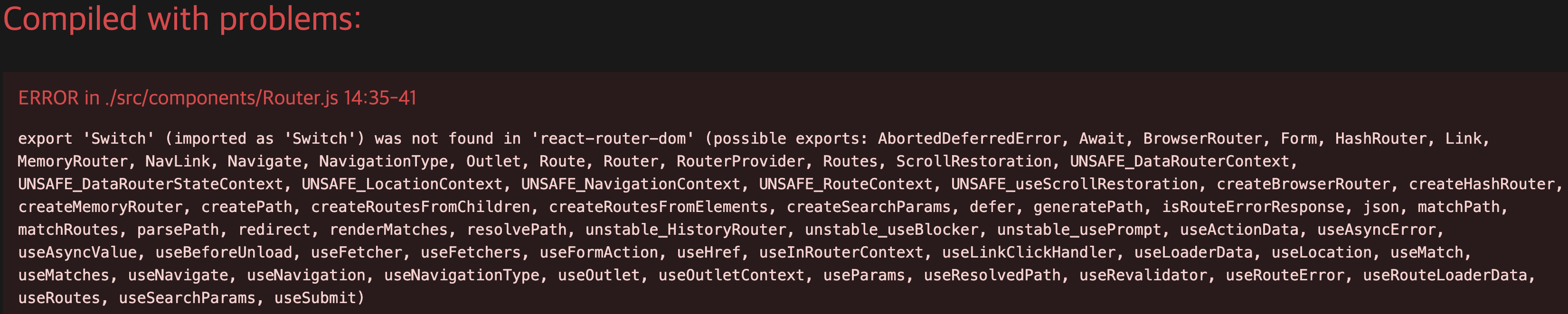
바로 export 'Switch' (imported as 'Switch') was not found in 'react-router-dom' 입니다.
import { useState } from "react";
import { HashRouter as Router, Route, Switch } from "react-router-dom";
import Auth from "../routes/Auth";
import Home from "../routes/Home";
const AppRouter = () => {
const [isLoggedIn, setIsLoggedIn] = useState(false);
return (
<Router>
<Switch>
{isLoggedIn ? (
<Route exact path="/">
<Home />
</Route>
) : (
<Route exact path="/">
<Auth />
</Route>
)}
</Switch>
</Router>
);
};
export default AppRouter;위 처럼 코드를 짜보았지만 다음과 같은 에러가 출력됩니다.

지난번 제가 올린 리액트 파이어베이스의 오류와 비슷하듯 버전의 문제였습니다.
리액트 6버전 이상에서는 'Switch'를 지원하지 않아 뜨는 오류였습니다.
❖고쳐보기
일단 import부분을
import { HashRouter as Router, Route, Switch } from "react-router-dom";밑과 같이 변경하시면 됩니다.
import { HashRouter as Router, Route, Routes } from "react-router-dom";그 다음 <Switch></Switch>부분을
<Switch>
{isLoggedIn ? (
<Route exact path="/">
<Home />
</Route>
) : (
<Route exact path="/">
<Auth />
</Route>
)}
</Switch>밑과 같이 변경하시면 됩니다.
<Routes>
{isLoggedIn ? (
<Route exact path="/" element={<Home />}></Route>
) : (
<Route exact path="/" element={<Auth />}></Route>
)}
</Routes>728x90
반응형
'React.js' 카테고리의 다른 글
| 리액트 설치하지 않고 사용하기 (0) | 2023.05.13 |
|---|---|
| 리액트 firebase 오류 (firebase import오류) (0) | 2023.04.22 |
| 리액트 Fragments와 단축문법 <>, </> (0) | 2022.09.24 |



